WebIHM – Introduction au web et IHM
Framework serveur et CSS
romuald.thion@unc.nc
Licence Informatique UNC 2022
Le framework Flask
https://flask.palletsprojects.com/en/2.2.0/
Flask is a lightweight WSGI web application framework. […] It began as a simple wrapper around Werkzeug and Jinja and has become one of the most popular Python web application frameworks.
Voir le cours Programmation Web pour la Bio-Informatique de Pierre-Antoine Champin qui contient un tutoriel Flask.
La principal alternative Python est https://www.djangoproject.com/. Les deux projets Flask et Django font des choix différents :
- Flask est un micro framework : léger et extensible
- Djnago est un framework “lourd”/“classique” : complet et intégré
Premier serveur web en Python
Routage Flask
- traiter une requête HTTP = construire de réponse HTTP
- le traitements sont définis par des fonctions (appellés handlers)
- elles prennent en paramètre les valeurs extraites de la requête
- elles modifient les en-têtes et le corps de la réponse retournée
Le framework Flask se charge de tout la plomberie HTTP, le développeur ne programme que les traitements au dessus
L’association d’une fonction à une route (un modèle d’URL) se fait via le décorateur @app.route
- une syntaxe particulière Python avec
@pour les décorateur :- décorateur = fonction qui “décore” une fonction
- prend une fonction en paramètre (à décorer)
- renvoie une fonction (une fois décorée)
- utilisé dans me module standard
functools - par exemple https://realpython.com/primer-on-python-decorators/
- décorateur = fonction qui “décore” une fonction
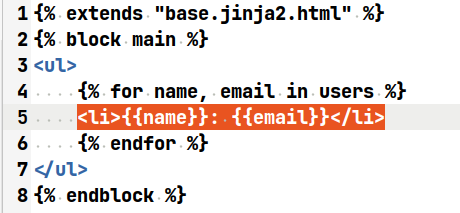
Jinja est utilisé pour construire corps de la réponse, c.-à-d. le document renvoyé au navigateur. Jinja est complètement intégré à Flask.

users.jinja2.html- Les routes peuvent contenir des paramètres
- Des glogaux et fonctions de Flask permettent de manipuler l’environnement
- requête, réponse, variables de session, variables d’application
- par exemple :
url_for,abort,requestetc.
Démonstration
On montre une application web Flask simple :
- gestion de templates Jinja
- utilisation de l’héritage
- formulaire HTML d’ajout d’utilisateur
- éléments spécifiques
<form>,<input>etc.
- éléments spécifiques
- une base de données SQLite3 pour stocker les utilisateurs
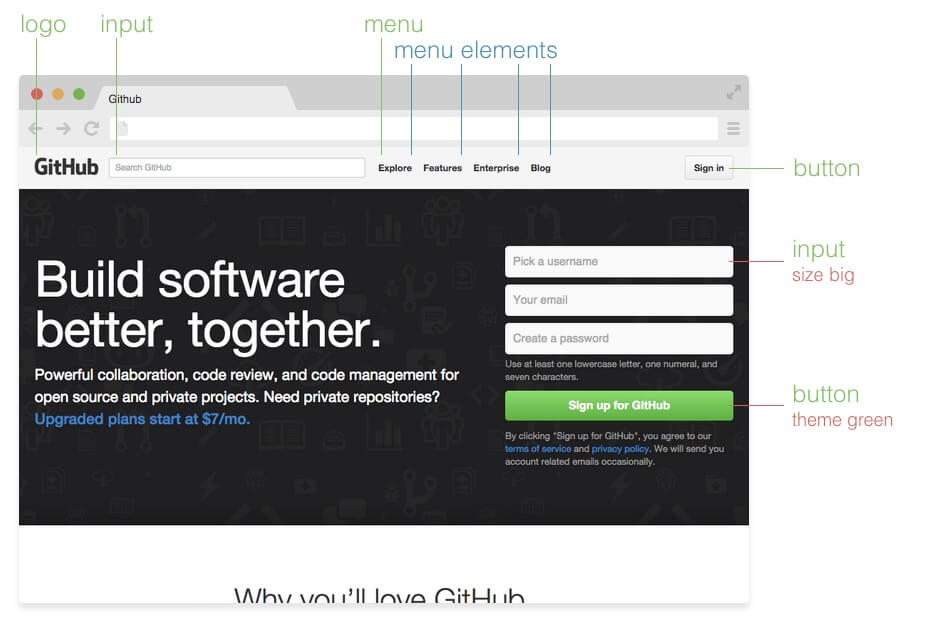
Frameworks CSS
Ensemble de classes pour toute la mise en page :
- positionnement et colonnes/grilles
- e.g., via flexbox voire grid
- éléments HTML
- formulaires et composants
- composition de plusieurs éléments
- e.g., menu, modal, pagination, card
- petit outillage :
- e.g., couleurs, espace, fontes,
La compléxité/richesses des propriétés et valeurs CSS va être abstraite par un système de classes propre au framework
Méthodologie Block-Element-Model

the_coding_love()Extrait de http://getbem.com/introduction/ :
(voir aussi https://css-tricks.com/bem-101/)
- Block : Standalone entity that is meaningful on its own.
header, container, menu, checkbox, input
- Element: A part of a block that has no standalone meaning and is semantically tied to its block.
menu-item, checkbox-caption, header-title
- Modifier : A flag on a block or element. Use them to change appearance or behavior.
disabled, highlighted, checked, fixed, big, red

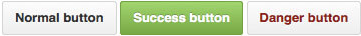
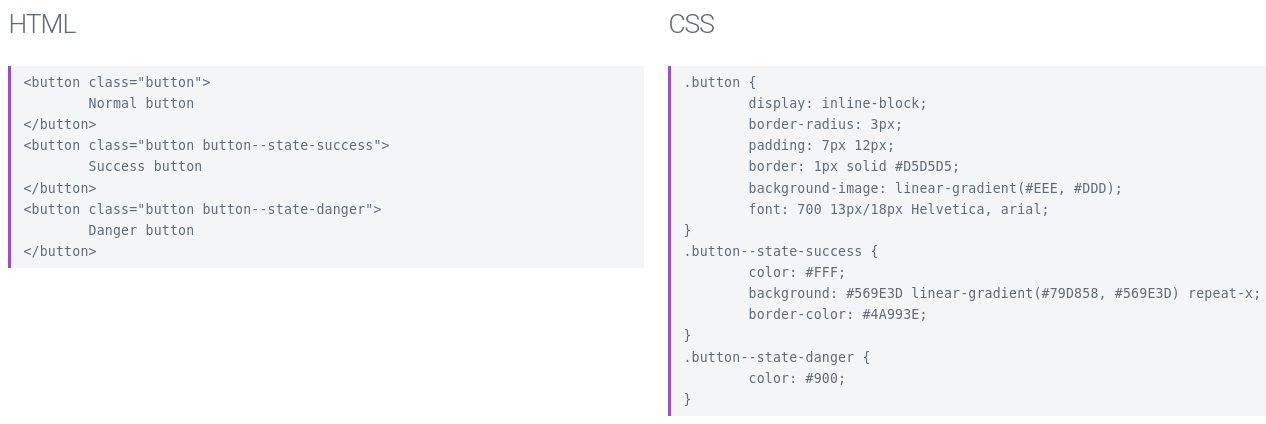
Sous le capot


Exemple : Bulma.io

- https://bulma.io/documentation/
- https://bulma.io/expo/
- https://github.com/jgthms/bulma/blob/master/docs/_data/expo.json
- https://github.com/troymott/bulma-book-code
Les alternatives sont https://getbootstrap.com/, https://purecss.io/ (avec/sans JS, minimaliste/riche, intégré/extensible)
Approche CSS utilitaire/atomique
Dans l’approche CSS utilitaire/atomique
on ne va pas proposer des classes pour des composants/éléments
on ne va pas non plus écrire ses propres class CSS
on va mettre an page en utilisant des classes très simples, mono-fonctionnelles
- presque comme si les valeurs et propriétés de l’attribut
styledevenaient des noms de classes
- presque comme si les valeurs et propriétés de l’attribut
TailwindCSS
https://tailwindcss.com/ est un des principaux représentants.
De plus en plus populaire
Custom CSS BEM style
<div class="chat-notification">
<div class="chat-notification-logo-wrapper">
<img class="chat-notification-logo" src="/img/logo.svg" alt="ChitChat Logo" />
</div>
<div class="chat-notification-content">
<h4 class="chat-notification-title">ChitChat</h4>
<p class="chat-notification-message">You have a new message!</p>
</div>
</div>Tailwindcss
<div class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex items-center space-x-4">
<div class="shrink-0">
<img class="h-12 w-12" src="/img/logo.svg" alt="ChitChat Logo" />
</div>
<div>
<div class="text-xl font-medium text-black">ChitChat</div>
<p class="text-slate-500">You have a new message!</p>
</div>
</div>Conclusion
?