Exercice 1 : du document HTML à la structure
On considère le document HTML intro.html suivant :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>TD Intro HTML</title>
</head>
<body>
<h1>Titre principal</h1>
<section id="partie-1">
<h2>Des paragraphes</h2>
<p>Paragraphe1</p>
<p>Paragraphe2</p>
</section>
<section id="partie-2">
<h2>Des listes</h2>
<ul>
<li>Premier élément</li>
<li>Deuxième élément</li>
<li>
Troisième élément
<ol>
<li>premier sous-élément du 3ème</li>
<li>second sous-élément du 3ème</li>
</ol>
</li>
</ul>
</section>
<section id="partie-3">
<h2>Des contenus intégrés</h2>
<img class="thumbnail" src="recette.png" alt="Une recette de pâtes en image" />
</section>
</body>
</html>
On rappelle que l’ouverture et la fermeture des balises permet d’imbriquer les éléments et de structurer ainsi le document HTML sous forme d’un arbre.
- Listez toutes les éléments, les attributs ainsi que les valeurs des attributs présents dans
intro.html. - Indiquer quelles sont la ou les balises auto-fermantes de ce document.
- Dessinez l’arbre de balises correspondant au document
intro.html - Dessinez ce qu’affichera un navigateur web si vous ouvrez
intro.html(avec la mise en forme par défaut). - Indiquer les erreurs que pourrait relever https://validator.w3.org/ sur
intro.html.
Exercice 2 : de la structure sémantique au document HTML
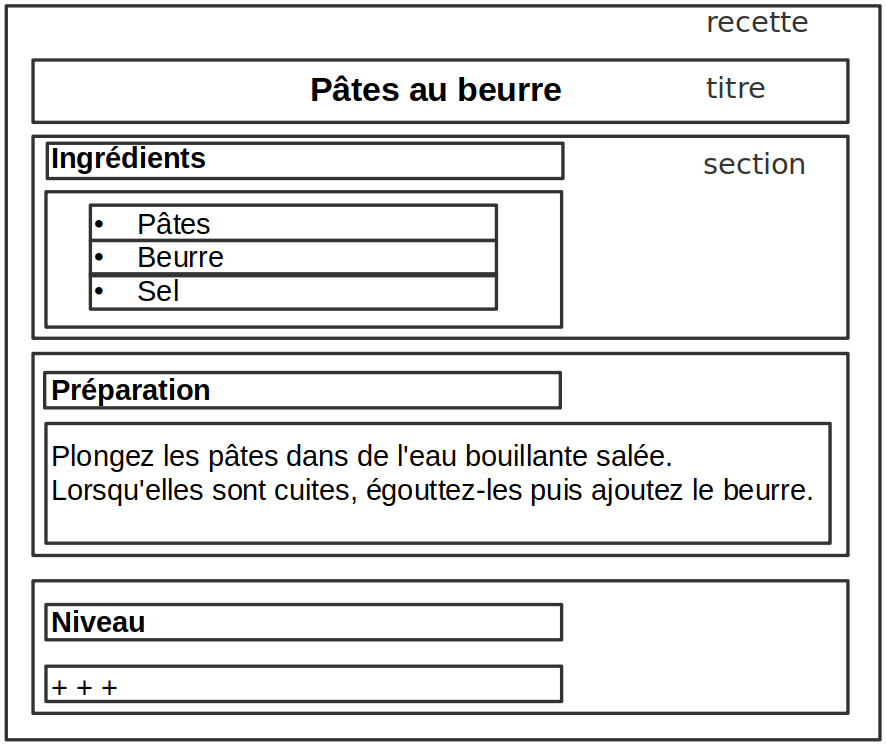
On considère une recette de cuisine où les différentes zones qui la constituent sont matérialisées par des rectanles.
 { width=80% }
{ width=80% }
- Compléter la figure en indiquant la sémantique de chaque zone rectangulaire en choisissant un mot-clef parmi recette, liste, élément de liste, paragraphe, titre et section (les premiers sont déjà choisis pour l’exemple).
- Pour chacun des mots-clefs utilisés, choisir un élément HTML appropriée.
- Dessiner l’arbre HTML correspondant à structure sémantique du document.
- Déduire de la question précédent un document HTML valide qui représenterait la recette.
- On ajoute maintenant des quantités aux ingrédients. Modifier le document HTML en conséquence.
Nota bene il n’y a pas de réponse unique à cet exercice de modélisation, il y a plusieurs choix valides.