Développement Web
Programmation serveur avec Express
Romuald THION
Semestre pair 2022 UNC
Le framework Express

Références
- API Node.js
- Node.js Best Practices excellent
- http://expressjs.com/, dont :
- API officielle
- les guides : routing, using middlewares
- des exemples sur leur GitHub
- tutoriel programmation serveur sur MDN
Express a des successeurs plus modernes comme https://www.fastify.io/ ou https://koajs.com/ mais reste une référence avec une très bonne documentation.
Exemple : une application Express de base
const express = require("express");
const app = express();
const port = 5000;
app.get("/", (req, res) => {
res.send("Hello World!");
});
app.listen(port, () => {
console.log(`Listening at http://localhost:${port}`);
});En Express, comme dans la majorité des frameworks web, on va définir les étapes du traitement des requêtes et de production de réponses par des callbacks passés en paramètres.
MVC - Model View Controler
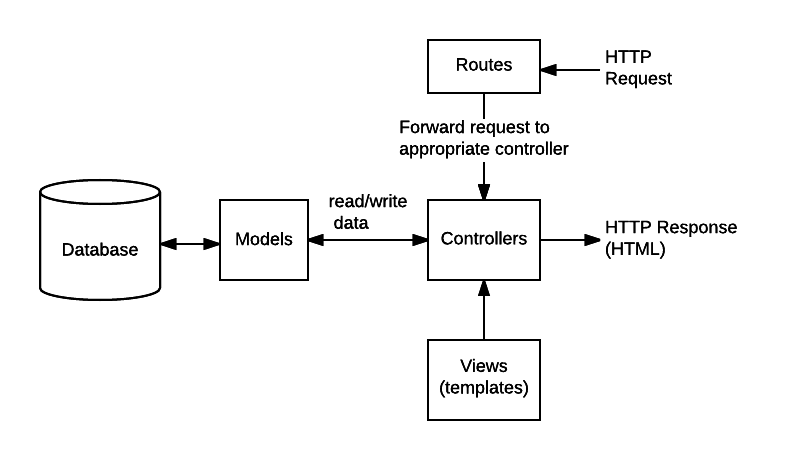
Le patron de conception (design pattern) Modèle-Vue-Contrôleur (MVC) est un modèle d’architecture logicielle :
- une solution générale permettant de résoudre un problème classique
- simplifie la maintenance et l’évolution du logiciel
Dans le domaine du génie logiciel, le livre fondateurs des design patterns est le Gang Of Four. Le MVC est un pattern, qui en compose en fait plusieurs.
Principe général du MVC : séparer
- l’accès aux données : le modèle,
- typiquement, via un drivers de BD ou un ORM
- l’interface : la vue,
- typiquement, via un moteur de template
- traitements : le contrôleur
- la logique de contrôle, en Express : les middlewares et routeurs
Mise en œuvre un peu particulière dans le cas des pages web : c’est le navigateur qui est responsable du rendu, de l’affichage
Le MVC dans Express

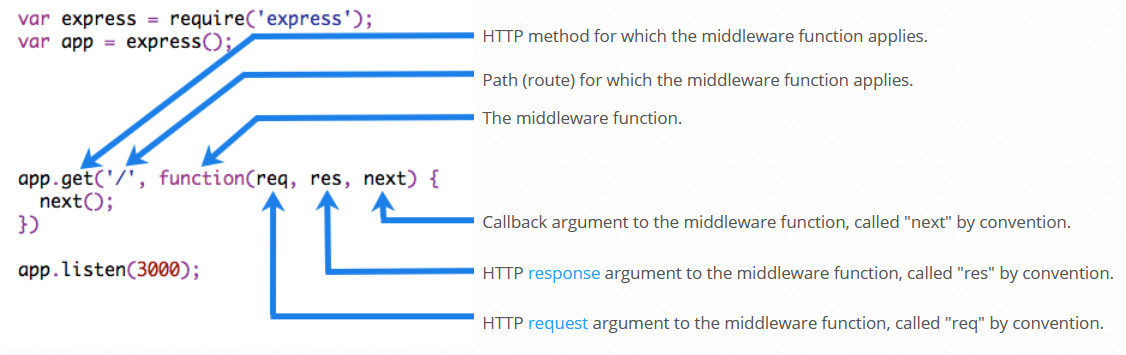
Les middlewares
Permettent d’enchainer les traitements des requêtes HTTP via des calllbacks de la forme function(request, response, next).

Un middleware peut :
- exécuter du code arbitraire synchrone ou asynchrone
- e.g.
const promise = readFile(fileName);
- e.g.
- modifier les objets requêtes et réponses HTTP
- e.g.,
response.setHeader("X-Api-Version", "2.0.1"); - e.g.,
response.locals.user = request.user
- e.g.,
- terminer le cycle requête-réponse
- e.g.,
response.json({ code: "OK" } - e.g.,
response.status(403).end()
- e.g.,
Un middleware peut passer la main au prochain middleware, trois façons :
next(): le prochain dans la liste courante de middlewaresnext("route"): on sort de la liste courante et on continuenext(error): le prochain middleware d’erreur- un middleware d’erreur prend quatre paramètres
function(error, request, response, next)
- un middleware d’erreur prend quatre paramètres
En Express, tout est middleware, voir using middlewares
Types de middleware
- Application-level middleware
- prend généralement tous les verbes HTTP, toutes les routes
- utilisé avec
app.use()
- Router-level middleware
- défini tun ensemble de routes et de verbes associés
- on le branche sur un prefixe de route, comme
/apiou/users - ce que l’on fait le plus souvent
- Error-handling middleware
- fonction
function (err, req, res, next) - défini généralement en fin de la chaine de traitements
- fonction
- Built-in middleware, souvent niveau application
- décodage du body
express.json() - cookies
cookie-session, - fichiers statiques
express.static()
- décodage du body
- Third-party middleware (à installer séparement)
Besoin d’une fonctionnalité ?
Chercher un (bon) middleware qui l’implémente !
Un exemple de middleware
Middleware function requestTime.
Ajoute un champs à l’objet Response et passe au middleware suivant via next(). Si next() est oublié : pas de réponse pour le client !
Un middleware async
Attend et passe au middleware suivant via next().
Middleware configurable
Pour avoir un middleware configurable, il faut créer une Higher-Order Function (HOF) type décorateur
La chaîne d’évaluation
En enregistrant un middleware, on ajoute une étape à une liste de traitements. Pour chaque étape il y a :
- une route sur laquelle elle s’applique, définie par une RegExp
- un ou plusieurs handlers, qui peuvent être eux-mêmes des middlewares
- un middleware définit à son tour une liste de traitements
- c’est donc une liste de listes (de listes, de listes etc.)
- l’ordre compte
- un middleware définit à son tour une liste de traitements
Une requête traverse les étapes à partir du début et dans l’ordre :
next(),next(error)etnext("route")permettent de passer aux étapes suivantesresp.send()permet d’envoyer la réponse attention à la suite- essayer d’émettre une deuxième fois une réponse provoque une exception !
[ERR_HTTP_HEADERS_SENT]:Cannot set headers after they are sent to the client`
- même si
resp.send()est async, souvent on faitreturn resp.send()pour être sûr de casser le flot de traitement
- essayer d’émettre une deuxième fois une réponse provoque une exception !
Exemple de stack pour une application de démonstration (la liste peut avoir une vingtaine d’éléments et certains, à leur tours des dizaines de handlers) :
[
...
Layer {
handle: [Function: bound dispatch],
...
route: Route { path: '/', stack: [Array], methods: [Object] }
},
Layer {
handle: [Function: bound dispatch],
...
route: Route { path: '/:code', stack: [Array], methods: [Object] }
},
Layer {
handle: [Function (anonymous)],
...
route: undefined
}
]Cas d’erreur dans la chaine d’évaluation
Selon le cas :
- synchrone : si vous levez une exception, Express la récupère
- e.g.,
throw new Error("KO");
- e.g.,
- asynchrone : il faut passer l’erreur à
next(erreur)- sinon l’erreur ne sera pas attrapée et c’est le crash avec
unhandledRejection - e.g.
Promise.reject(new Error("async throw")).catch(next);
- sinon l’erreur ne sera pas attrapée et c’est le crash avec
Les vues
On va déléguer la production de HTML à un moteur de templates, qui sont des équivalents à Jinja mais dans l’écosystème JavaScript :
- https://mustache.github.io/
- https://ejs.co/,
- https://pugjs.org (anciennement Jade)
Express permet de choisir et configurer le moteur
Exemple EJS
Intégration des principaux moteurs template à Express
Le modèle
Accès BD
Expressjs n’intègre rien pour l’accès aux données. Il faut prendre un driver, un ORM ou un query builder
Driver natif
- tout est à votre charge,
- accès au maximum de fonctionnalités du SGBD,
- performant,
- exemple : sqlite3 et sqlite, la liste recommandée par Express
ORM (Object-Relational Mapper)
- gère la persistence à travers des objets JS pour vous,
- marche out of the box, toute l’interface BD est cachée,
- peu d’accès aux fonctionnalités spécifiques SGBD,
- risque de produire des requêtes pathologiques,
- exemple : https://sequelize.org/
Query builder (une solution intermédiaire)
- une construction JavaScript des requêtes et du schéma,
- permet de s’affranchir de SQL,
- pas de persistance des objets,
- exemple : https://knexjs.org/, voir
demo-knex.mjs
Exemple
Extrait d’un fichier database.mjs
Démonstration/TODO
Exemple démo avec le premier serveur Web
On donne l’exemple d’un serveur Express :
- application
demo-base.mjs - routeur
demo-routeur.mjs
Et un exemple avec https://knexjs.org/
- application
demo-knex.mjs
middleware application utlilisés
Routes implémentées
TP5
Faire la partie 2 du TP5