Développement Web
Introduction au Web
Romuald THION
Semestre pair 2022 UNC
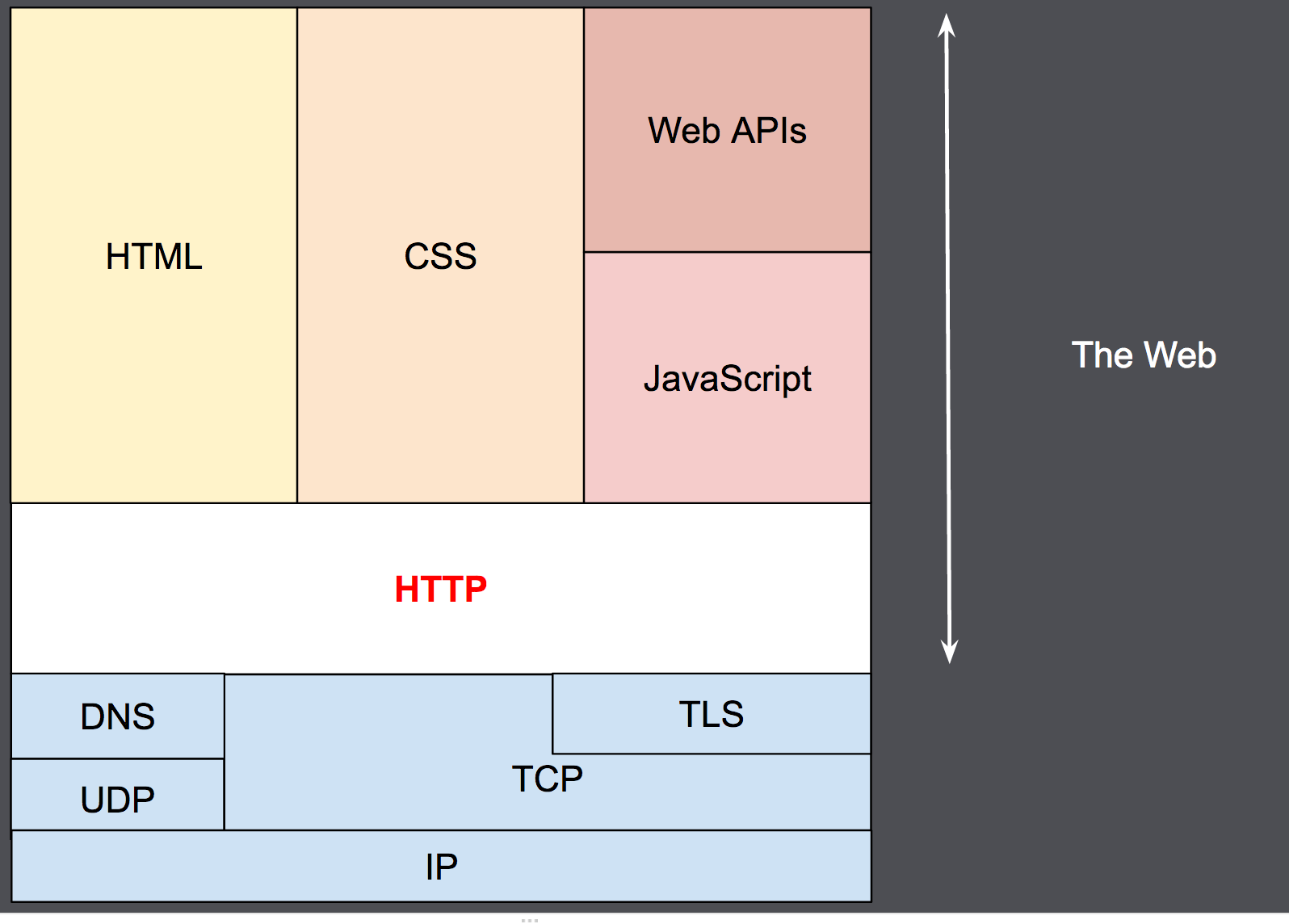
HTTP, serveur Web et client Web

- HTML5
- CSS3
- JavaScript
- …et HTTP
L’écosystème du web
Variété des métiers du Web : front, back, devops
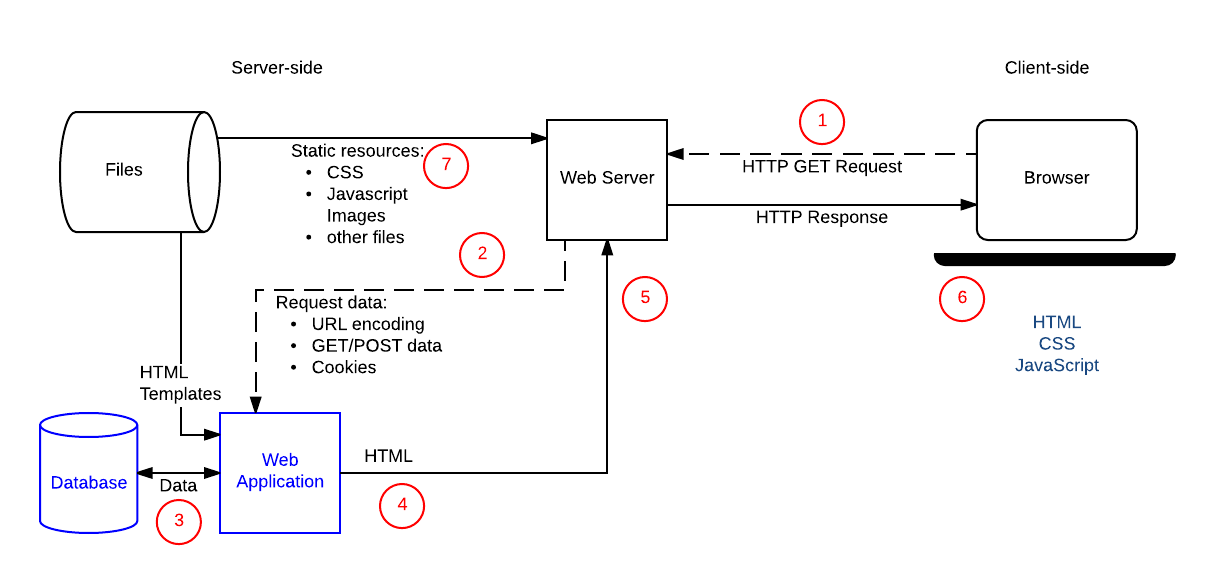
Architecture classique

Le protocole HTTP

https://developer.mozilla.org/en-US/docs/Web/HTTP/Overview#basic_aspects_of_http
- HTTP is simple
- HTTP is extensible
- HTTP is stateless, but not sessionless
les verbes HTTP
GET: Get a specific resourcePOST: Create a new resourcePUT: Update an existing resource (or create).DELETE: Delete the specified resource.HEAD: Get the metadata informationTRACE,OPTIONS,CONNECT,PATCH: avancé
Create / Read / Update / Delete (CRUD)
\(\equiv\)
Post / Get / Put / Delete
les réponses HTTP
- Informational responses (100–199)
- Successful responses (200–299)
- 200 OK / 201 Created / 204 No Content
- Redirects (300–399)
- 301 Moved Permanently / 304 Not Modified / 307 Temporary Redirect / 308 Permanent Redirect
- Client errors (400–499)
- 400 Bad Request / 401 Unauthorized / 403 Forbidden / 404 Not Found / 405 Not Allowed
- Server errors (500–599)
- 500 Internal Server Error / 501 Not Implemented
Pourquoi HTTP est important ?
- c’est ce qui fait que ça marche
- en programmant une application web (backend) vous devrez choisir :
- les chemins (urls)
- les verbes possibles sur ces chemains
- les retours d’erreurs (status code)
- les formats des réponses (HTML, json, images)
Demonstration Wireshark et outils du développeur
- https://www.wireshark.org/ très réseau
- https://firefox-source-docs.mozilla.org/devtools-user/ pour Firefox
- https://developer.chrome.com/docs/devtools/ pour Chrome
Conseils généraux
- éviter les navigateurs Microsoft
- travaillez systématiquement en navigation privée