Premiers pas HTML/CSS
Conseils généraux pour ce TP et les suivants
- utilisez VSCode ou un éditeur en ligne comme https://codepen.io/pen/ ou https://replit.com/
- vous pourrez voir en temps réel le rendu de votre code
- rechercher les éléments HTML dont vous avez besoin sur https://developer.mozilla.org/en-US/docs/Web/HTML/Element
- vérifiez que votre document ne contient aucune erreur sur https://validator.w3.org/
Exercice : formatage de texte
On considère les règles du jeu suivantes.

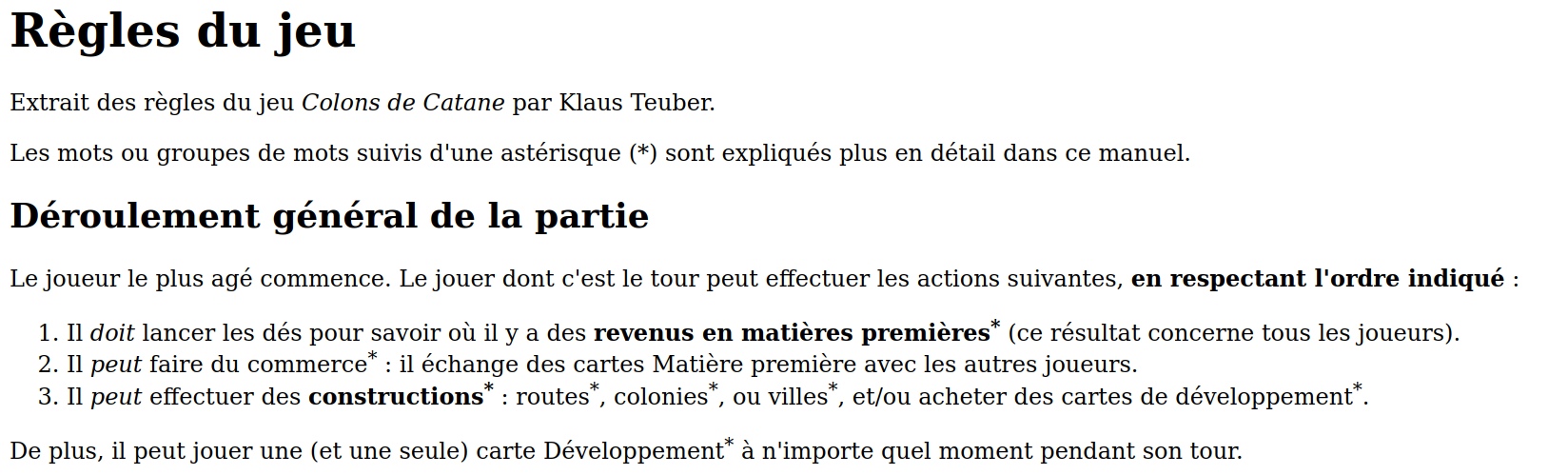
Reproduisez ces règles en HTML5. Chercher à reproduire la structure logique du document. Vous n’avez pas encore de CSS, utilisez les balises que vous connaissez. Ci-dessous, le texte au kilomètre :
Règles du jeu
Extrait des règles du jeu Colons de Catane par Klaus Teuber.
Les mots ou groupes de mots suivis d'une astérisque (*) sont expliqués plus en détail dans ce manuel.
Déroulement général de la partie
Le joueur le plus agé commence. Le jouer dont c'est le tour peut effectuer les actions suivantes, en respectant l'ordre indiqué :
Il doit lancer les dés pour savoir où il y a des revenus en matières premières* (ce résultat concerne tous les joueurs).
Il peut faire du commerce* : il échange des cartes Matière première avec les autres joueurs.
Il peut effectuer des constructions* : routes*, colonies*, ou villes*, et/ou acheter des cartes de développement*.
De plus, il peut jouer une (et une seule) carte Développement* à n'importe quel moment pendant son tour.
Exercice : mise en forme des recettes
On donne le document HTML recette.html, semblable à celui utilisé en TD.
Sans modifier le document HTML source, écrire les règles CSS dans un fichier recette.css pour :
- limiter l’affichage à
80%de la largeur de la page et le centrer - limiter les marges à
0.2em - utiliser une fonte
sans-serifpour tous les titres - centrer le nom de la page et les noms des recettes
- mettre les instructions de préparation en italique et justifiée à droite et à gauche, avec un
paddingde3% - mettre une marge de
1emavant et après chaque recette - remplacer les puces des ingrédients par l’emoji pot of food https://unicode-table.com/en/1F372/ qui soient à l’intérieur de leur bloc. Supprimer également l’indentation des puces
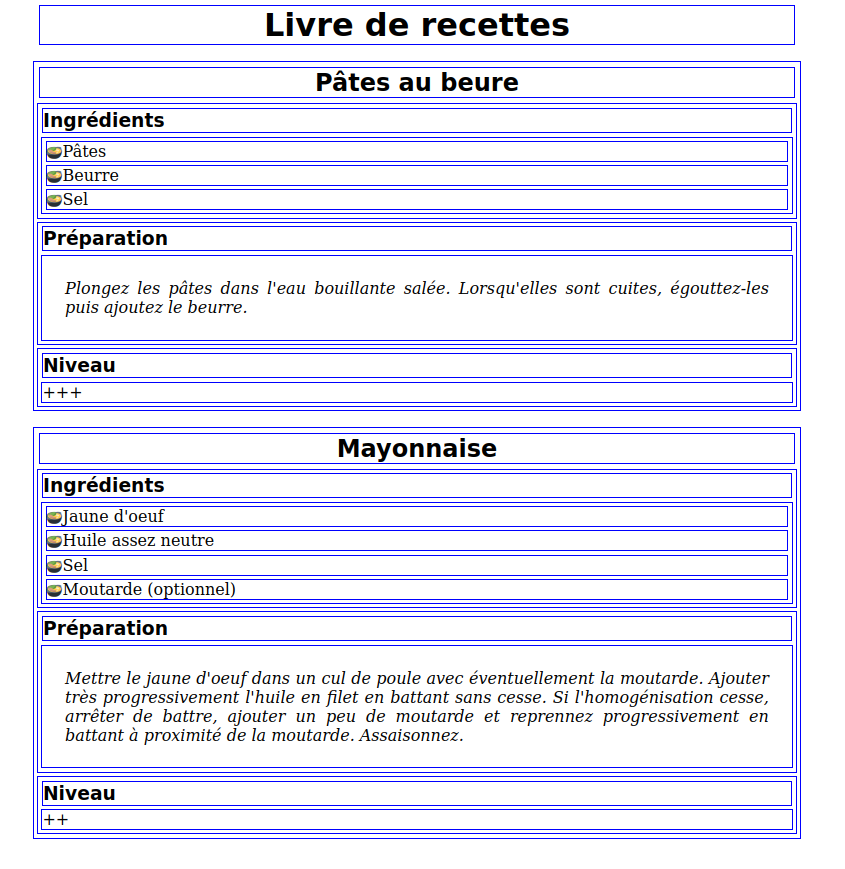
Le rendu final devrait correspondre à l’image suivante :

Utilisez le moteur de recherche de MDN https://developer.mozilla.org/en-US/docs/Web/CSS pour identifier les différentes propriétés dont vous avez besoin pour réaliser cette mise en forme. Vous pouvez utiliser la règles suivante pour afficher les limites des boîtes, ici tous les éléments sauf body avec une bordure bleue de 1px :
body * {
box-sizing: border-box;
border: 1px solid blue;
}
Exercice : conflits CSS et résolution
On considère maintenant le fragment HTML ainsi que la feuille de styles CSS qui suivent :
<body id="corps">
<h1 id="titre">Les combinaisons de sélecteurs</h1>
<p id="par-intro">Une illustration des conflits CSS.</p>
<section id="contenu">
<p class="info" id="par-1">Ils affinent la <a href="http://perdu.com/">sélection</a>.</p>
<p id="par-2">Ils portent sur l'arbre HTML.</p>
<p class="info" id="par-3">Ils sont bien pratiques !</p>
</section>
<p id="par-conc">A expérimeter soit même sur machine.</p>
</body>
/* règle A */
section .info {
color: darkgray;
}
/* règle B */
.info {
font-style: italic;
}
/* règle C */
#par-3 {
color: darkred;
font-weight: bold;
}
/* règle D */
p {
color: darkblue;
}
/* règle E */
body section + p {
color: darkturquoise;
}
/* règle F */
body > p {
color: darkgreen;
}
Chaque élémént du document HTML a un identifiant. En commentaire dans le fichier CSS, chaque règle a nom. L’exercice consiste à prévoir le rendu et ensuite vérifier si la prévision est correcte en observant le navigateur.
Dessiner l’arbre du document HTML puis remplir le tableau suivant en indiquant pour chaque élément les règles qui lui sont applicables, l’élément par-intro est donné en exemple : les règles D et F lui sont applicables. Indiquer dans la dernière colonne, quand il y a un conflit de couleurs quelle règle l’emporte et si c’est par précision ou par cascade.
| Identifiant HTML | A | B | C | D | E | F | Conflit |
|---|---|---|---|---|---|---|---|
corps |
|||||||
titre |
|||||||
par-intro |
x | x | F plus précise | ||||
contenu |
|||||||
par-1 |
|||||||
par-2 |
|||||||
par-3 |
|||||||
par-conc |
En prenant en compte la priorité des règles et la cascade, déduire du tableau précédent la mise en forme (couleur, style et graisse) de chacun des paragraphes.
| Identifiant HTML | colour | font-style | font-weight |
|---|---|---|---|
corps |
|||
titre |
|||
par-intro |
|||
contenu |
|||
par-1 |
|||
par-2 |
|||
par-3 |
|||
par-conc |
Vérifier sur machine le résultat final ainsi que l’ordre des règles appliquées dans l’onglet rules de l’inspecteur des outils de développement du navigateur.